
こんにちは。しんせつなペイト(@sinsetunapeito)です。
ちょっと前になるのですが、ブログを大幅にリニューアルしました!
今までずっと、Minimalismを使用していたのですが、
blog.hatena.ne.jp
2年近く同じテーマを使っていて流石に飽きたので、心機一転!
マテリアルぽっぷへお引越ししました\(^o^)/
普段は画材について語るブログですが、今回は自分の備忘録として、マテリアルぽっぷをどのようにカスタマイズしたか書いていこうと思います。
正直、はてなブログ無料版の割にはかなり頑張った出来栄えだと確信しております…!
マテリアルぽっぷのカスタマイズに触れたブログ、あまり見かけなかったのでお役に立てたら嬉しいです😊
テーマのテンプレート変更前にやること
まず、テーマのテンプレートを変更する前にやっておくことはこれ!
・ 吹き出しや飾り枠の設定のバックアップ
一個だけ?!
うん、多分一個だけ…
あんまり調べずに「えいやっ!」という感じでテンプレートを変更したのですが、困ったことは↑の一個だけでした。
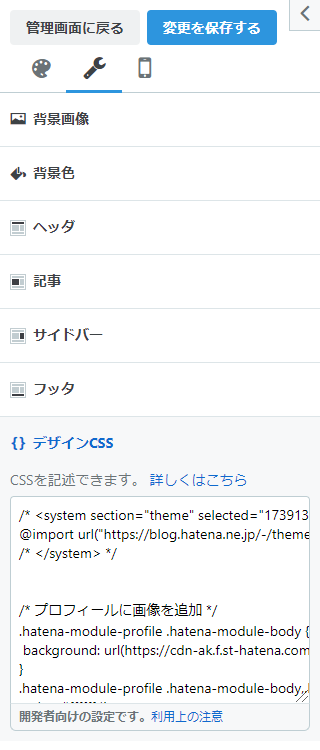
テンプレートをまるっと変更した場合、デザインCSSにあったCSSがまるごと無くなります(そりゃそうだ)。
私の場合は飾り枠などの設定も行っていたので、それが全部無くなっちゃいました…w
不安な場合は、ひとまずデザインCSSに記述してあるCSSを全部コピペしてメモ帳に貼り付けておくことをおすすめします。
ちなみにデザインCSSはここのことです。

ミニマリズムからマテリアルぽっぷへ
さて~、下準備が整ったらテーマストアでテーマ探しです。
私はマテリアルぽっぷを選択しましたが、理由としてはMinimalismと違ってデザイン性が尖っていたから。
Minimalismがかなりシンプルなタイプのデザインだったので、その反動でマテリアルぽっぷのポップなデザインに惹かれました(^^)
テーマの適用方法はかなり簡単で、テーマストアに行き
demo-mamegoro.hatenablog.com
右側にある『プレビューしてインストール』、『 このテーマをインストール』の順でクリックすれば完了です。

カスタマイズ
さて!テーマのインストールが終わったらいよいよカスタマイズです~!!
これが一番大変な作業になります/(^o^)\
以下、参考にさせてもらったブログと共にご紹介していきます。
基本の設定
まずは本家マテリアルぽっぷのデモサイトから、いくつか基本的な設定を行います。
demo-mamegoro.hatenablog.com
必須の設定。
demo-mamegoro.hatenablog.com
PC版TOPページを記事のみ3カラムから、メニュー有りの3カラムに変更。
demo-mamegoro.hatenablog.com
プロフィールのカスタマイズ。
demo-mamegoro.hatenablog.com
フッターも一応カスタマイズして、マルシー表記を入れることにしました。
demo-mamegoro.hatenablog.com
基本の設定は大体こんなところですかね。
トップページの表示を一覧形式にする(超重要)
多分一番重要な設定だと思います。
はてなブログ無料版、実はトップページの表示形式を一覧形式にすることができないんです…
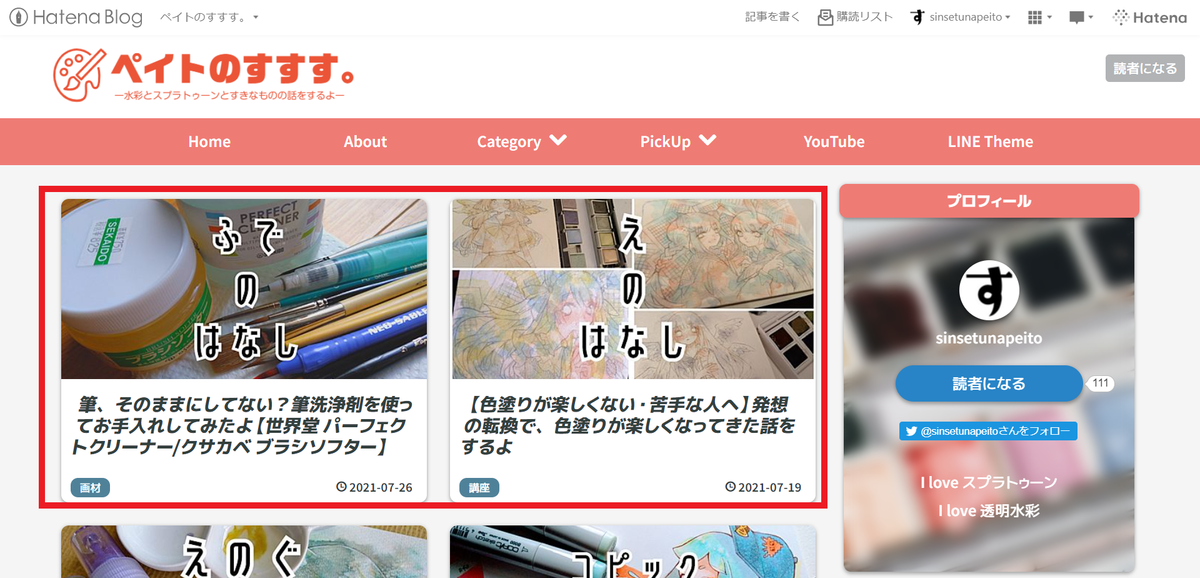
一覧形式って、こういう風にサムネイルとタイトルだけ表示されるような設定ですね。

この設定は、はてなブログ有料版でないと使えないのですが、トップページをアーカイブに飛ばすというやり方で無料版でも使えるようになります。
▼参考にさせてもらったブログ
schizoid-personality.hatenablog.com
この設定を行わないと、はてなブログ無料版ではこういう見え方になってしまいます^^;

ちなみに、Googleアドセンスを検討していて、なおかつ審査に申請する前であればこのアーカイブに飛ばす設定は行わないほうがいいそうです。
はてなブログ公式でもこのように記載しています。
ブログトップをJavaScriptでarchive等にリダイレクトさせている→直接アクセスできるURLを記入してください。
Googleアドセンスの申請をする – はてなブログ ヘルプ
この設定は、Googleアドセンスに合格した後に行ってください。
▼Googleアドセンスに合格したときに行ったことまとめ
sinsetunapeito.hatenablog.com
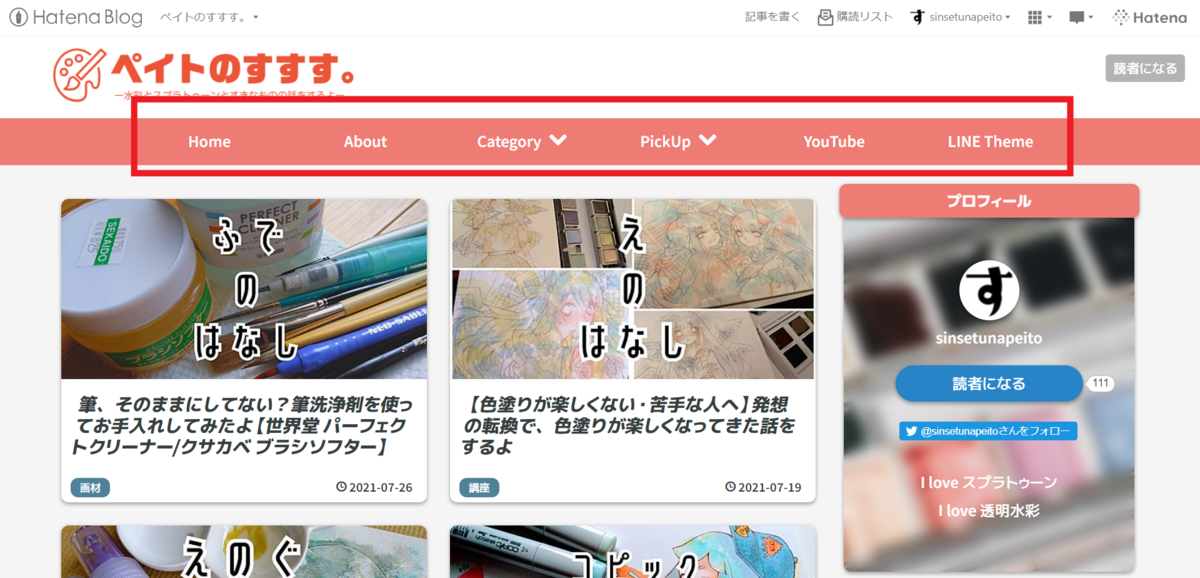
グローバルメニューの設置
グローバルメニュー、タイトル下にあるコレのことです。

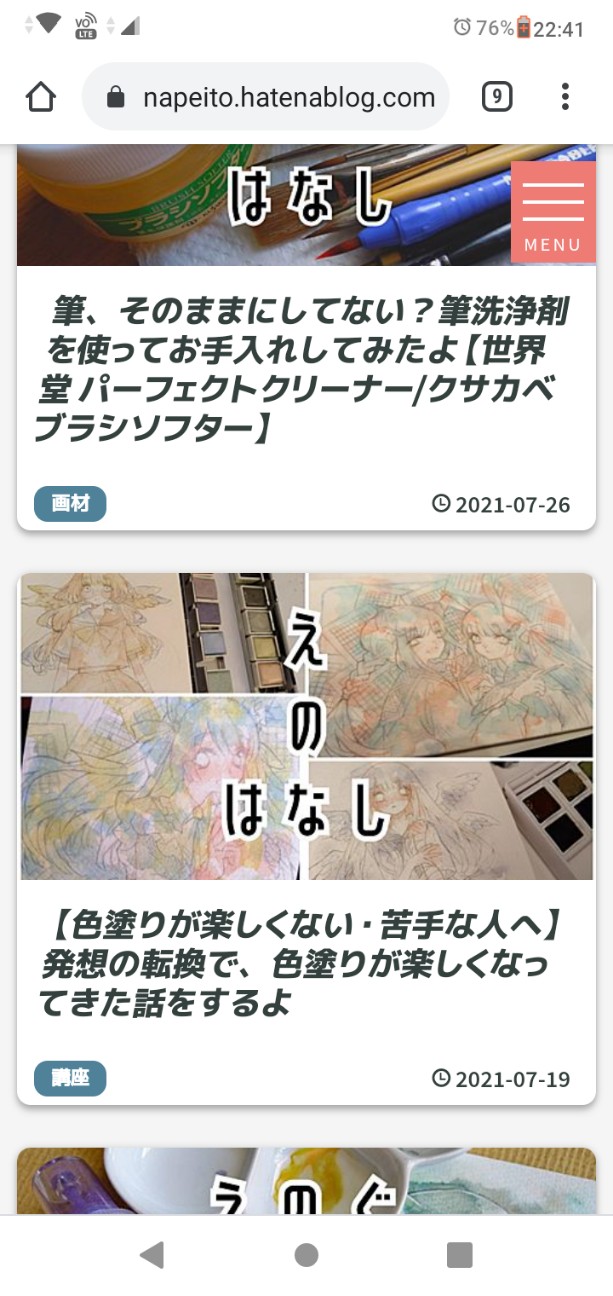
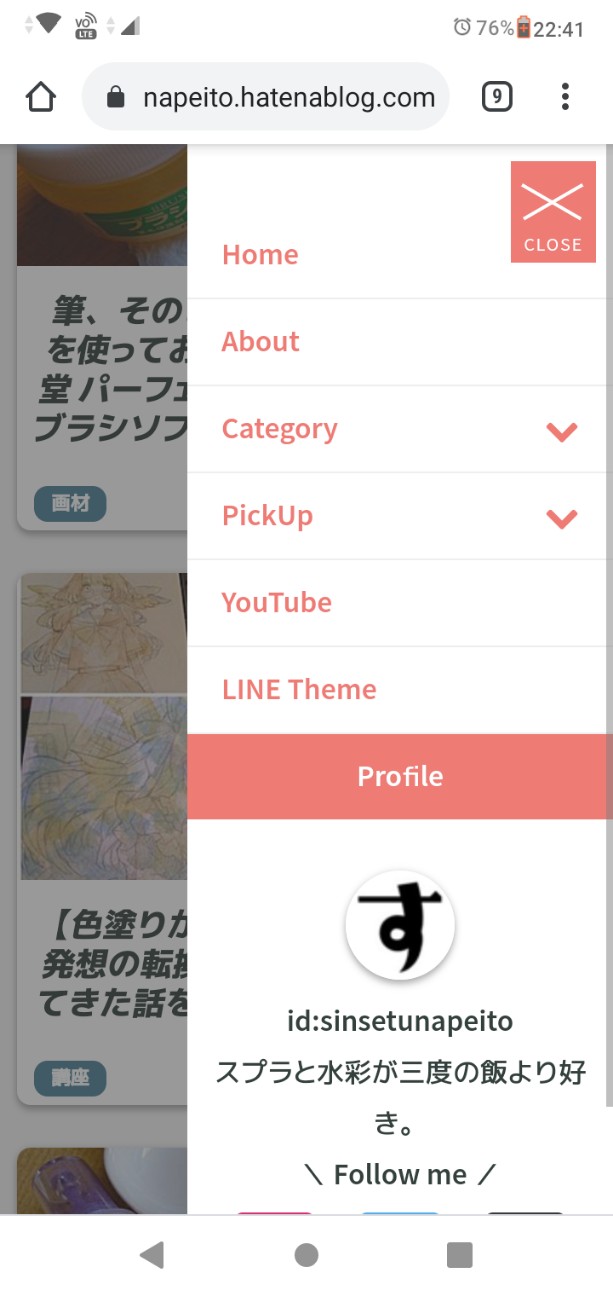
こちらなんと、スマホ版では右上にメニューボタンとして表示されるんです!

クリックするとメニューが展開されます。

このすごく便利でプロっぽいグローバルメニューは、こちらのブログを参考にさせてもらいました。
tuntyo.hatenablog.com
タイトルロゴ作成
デフォルトの設定だと、タイトル部分がテキストになっているためロゴを作成してその画像データを埋め込みました。
タイトルを文字から画像に変えるやり方はこちら。
demo-mamegoro.hatenablog.com
ロゴは、こちらのサイトで作成しました。ブラウザから作れます。
logo-maker.stores.jp
作成したロゴはこんな感じです。

全体の配色を変える
デフォルトでは青とオレンジの二色を基調として構成されていますが、明るい雰囲気にしたかったのでオレンジ基調にしました。
色がわからなかったので、Chromeのアドオンを使って調べましたw
chrome.google.com
アンダーラインを蛍光ペン風に
アンダーライン、デフォルトは1pxくらいの黒い線ですが、蛍光ペン風にしてみました。こんなふうに。
▼参考にさせてもらったブログ
randamlife.hatenablog.com
まとめ

いかがだったでしょうか~。
マテリアルぽっぷ、とても良いデザインなので、こうなったら最高を目指そう…!とカスタマイズ頑張りました笑💮💯
しばらくはこのデザインでやっていこうかなと思います👍
透明水彩のメイキング動画を上げたり、LINEのきせかえを販売したりしています。
www.youtube.com
store.line.me

