こんにちは、しんせつなペイトです。
以前、ブログのアイキャッチ画像をほぼすべて作り直したというお話をしたのですが、

その時にペイトが使ったサイトが「Canva」です。

アイキャッチ…ブログの顔とも言える、記事冒頭に入る画像のことです。SNSで共有した際のサムネイルにもなります。↓

調べてみると、Canvaを使っているというブロガーさんがとても多く、「…みんなめっちゃ使ってるな…」と思ったのが知るきっかけでした。
Canvaに触れる中で、これで展示会の告知やイベントに参加するときのお品書き作ったらすごく楽…!と思ったので、ご紹介させてください。

ペイトは告知画像作るのが苦手だったので、すごく助かってます!
手軽に、しかもおしゃれな画像を作ることができますので、ぜひお付き合いいただければと思います。
- 展示会や原画販売の告知、イベントのお品書きを手軽に作りたい!
- デザインのセンスに自信がない…
- ちょっとこだわったTwitterのヘッダーを作りたい などなど
Canvaについて

Canvaってこういうサイト!
Canvaは、オンラインで使える無料のグラフィックデザインツールです。61万点ものテンプレートと、1億点の素材(写真、動画、イラスト、音楽)があり、ドラッグ&ドロップの簡単操作で誰でも簡単にあらゆるデザインを作成できます。
https://www.canva.com/ja_jp/learn/easytodesign/
Canva(キャンバ)は、PCであればブラウザから、スマホであればアプリから、簡単にデザインが作れるデザイン作成ツールになります。
どれくらい簡単かというと、すでにテンプレートが何万個もあるので、テキストさえ変えればOK…!というくらい簡単です。

テンプレートの数は今のところ61万点だそうです。
テンプレート以外にも、フォントや素材(写真・イラストどちらも)もびっくりするくらいたくさん使えますし、写真や動画の加工、jpg・png以外にPDFデータのDL、インスタの投稿作成、ロゴ作成など、とにかく画像編集に関するありとあらゆることができてしまうのです…!
アイキャッチを例に出してお伝えすると、今まで画像に文字や素材を入れたいときは、配布サイトまで探しに行ってDLする、ということを繰り返さなければなりませんでしたが、その手間が一気に無くなりました。

地味に時間がかかっていたので、とても助かってます…!
また、画像の加工についても、インスタと同じ様にボタンひとつで変えられるので、とてもわかりやすく使いやすいです。
商用利用はできるのか?
Canvaにはたくさんの素材が登録されているのですが、気になるポイントとしては商用利用ができるのかどうかではないでしょうか。
結論からお伝えすると、商用利用できます。公式サイトにもきちんと明記されています。
結論からお伝えすると、Canvaは「商用利用可能」です。プランに関係なく、Canvaで作成したデザインは商用利用が可能で、クレジット表記も必要ありません。
https://www.canva.com/ja_jp/learn/commercial-use/
ただし、商用利用できるものとできないものがあるので、注意が必要です。
商用利用できるもの
商用利用可なので、基本的には様々なシーンで使用することができます。これからご紹介する、企画展用の告知画像を作って告知する、という点も問題ありません。
- 自社のホームページに掲載する
- SNS投稿に使用する
- マーケティング素材(広告、営業資料など)として使用する
- 名刺を配布する
- 取引先に年賀状を送る
- Tシャツを作成して販売する など
商用利用できないもの
素材を加工しない状態で再配布を行うことは、禁止されています。また、下記に記載していませんが、LINEスタンプのように電子ファイルとして配布できる形での販売も禁止されているようです。
- Canvaの素材(写真・音楽・動画など)を無加工の状態で、販売、再配布、クレジットの取得を行う
- Canvaで作成したデザインをつかって商標登録をする
- Canvaの素材をストックフォトサービスなどのサイトで販売する
Canvaで告知用の画像を作ってみた!
というわけで、使い方をご紹介する前に、Canvaで作成した画像をご紹介したいと思います。
…ですが、Twitterには投稿の適正サイズがあるので先にそちらについて説明しますね。
Twitter投稿時の適正画像サイズ一覧
こちらが一覧です。
| 種類 | アスペクト比 | サイズ例 |
|---|---|---|
| 横長① | 16:9 | 1280px × 720px |
| 横長② | 2:1 | 1280px×640px |
| 縦長 | 3:4 | 960px × 1280px |
| 正方形 | 1:1 | 1200px × 1200px |
上記のサイズで画像を作成すれば、基本的に見切れることはない…はず。

Twitterに画像をUPする際は、サイズについてもちょっとだけ気にかけてみてください。
それでは、一つずつ画像例とともにご紹介していきます!
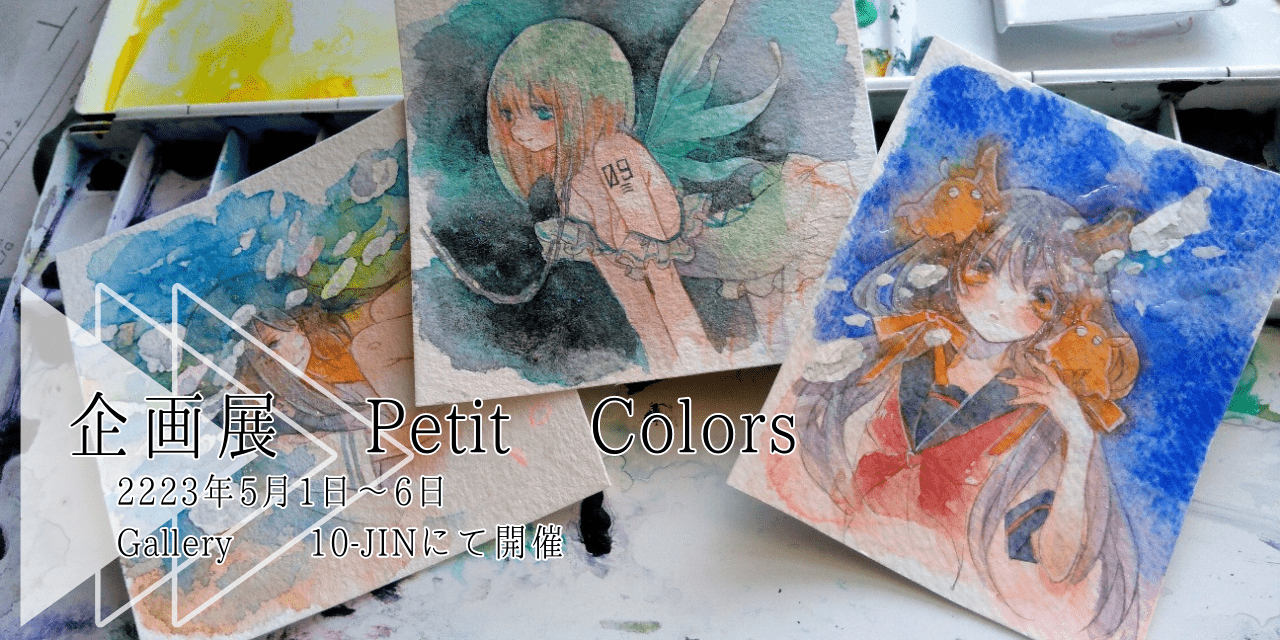
横長画像①(アスペクト比16:9 1280px × 720px)

まずは横長画像その①次でご紹介する②よりも縦に少し長いので、個人的にはこちらのサイズが使いやすいと思っています。
!!!テスト投稿!!!
— しんせつなペイト🎨6/6~ポストカード作品展+ (@sinsetunapeito) April 29, 2023
画像確認のためのテスト投稿です。
架空の企画展名・ギャラリー名が入っています。
サイズ :1280px×720px pic.twitter.com/eZYbxdC40N
Twitterに投稿してみました。
横長画像②(アスペクト比2:1 1280px ×640px)

次が横長画像②です。①に比べると横長の画像になります。
!!!テスト投稿!!!
— しんせつなペイト🎨6/6~ポストカード作品展+ (@sinsetunapeito) April 29, 2023
画像確認のためのテスト投稿です。
架空の企画展名・ギャラリー名が入っています。
サイズ:1280px×640px pic.twitter.com/Z73fl8cMOk
横長画像②の方が画像欄に圧迫感が無いので、Twitterの文章量が多いときなどはこちらの方が良いかもしれませんね。
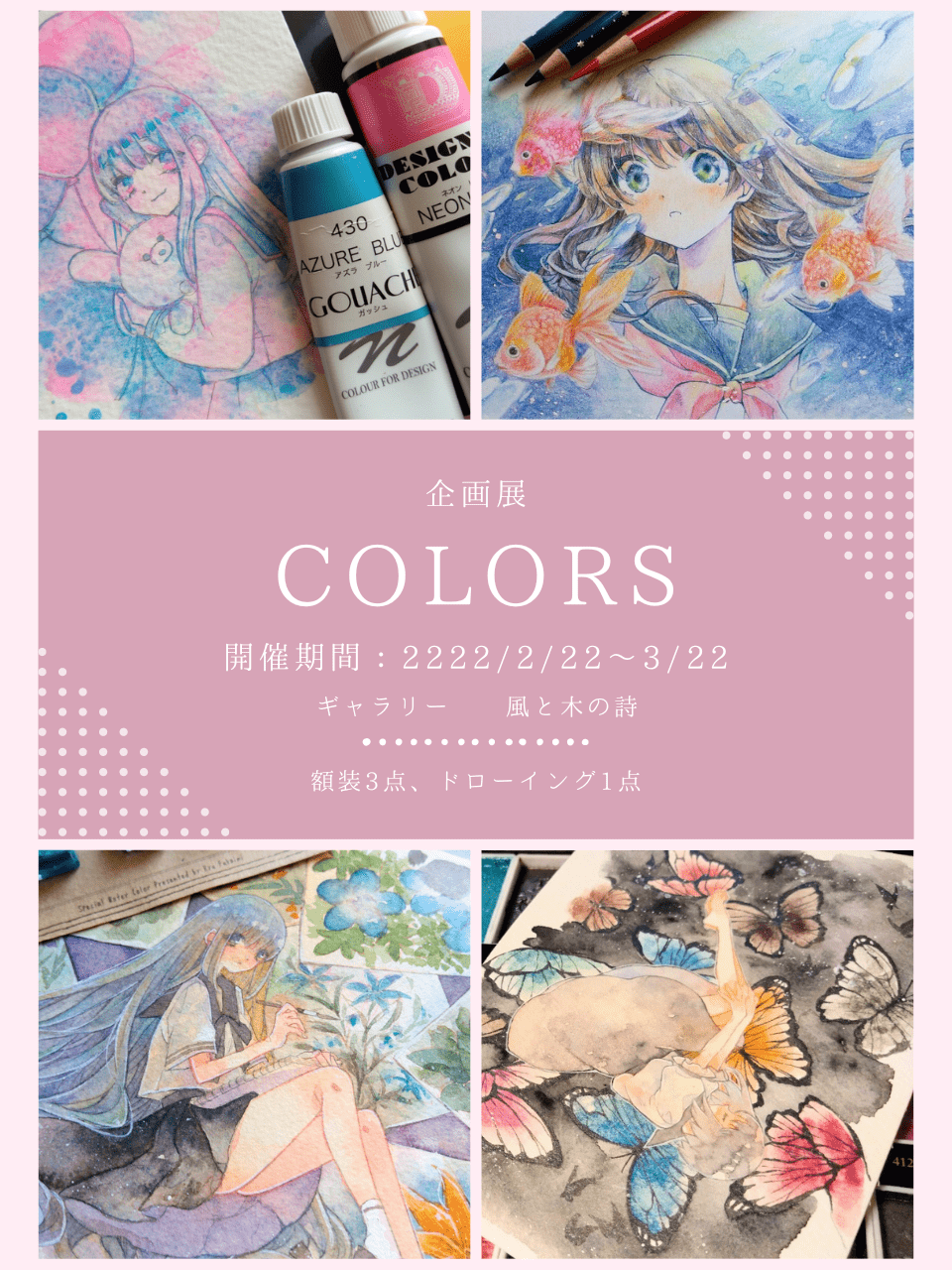
縦長画像(アスペクト比3:4 960px × 1280px)

こちらは縦長の画像になります。画像が複数枚あるときは、縦長の方が配置しやすく、文章も多く記載できるかなと思います。
!!!テスト投稿!!!
— しんせつなペイト🎨6/6~ポストカード作品展+ (@sinsetunapeito) March 5, 2023
画像確認のためのテスト投稿です。
架空の企画展名・ギャラリー名が入っています。 pic.twitter.com/ahNvENmWY6

Twitterの埋込だと見切れて見えますが、実際のTLでは切れてないのでご安心ください。
Twitterの投稿も、特にスマホから見ると縦長の方が目を引きます。
正方形サイズ(アスペクト比1:1 1200px × 1200px)
ペイトはインスタで上げた画像をそのままTwitterにUPすることが多いです。見え方としてはこんな感じになります↓
絵墨淡とオーロラ顔彩 pic.twitter.com/p6b8wJponO
— しんせつなペイト🎨6/6~ポストカード作品展+ (@sinsetunapeito) April 26, 2023
インスタもTwitterも同じ画像を使いまわしたい、と言うときは正方形で告知画像を作成するのがおすすめです。
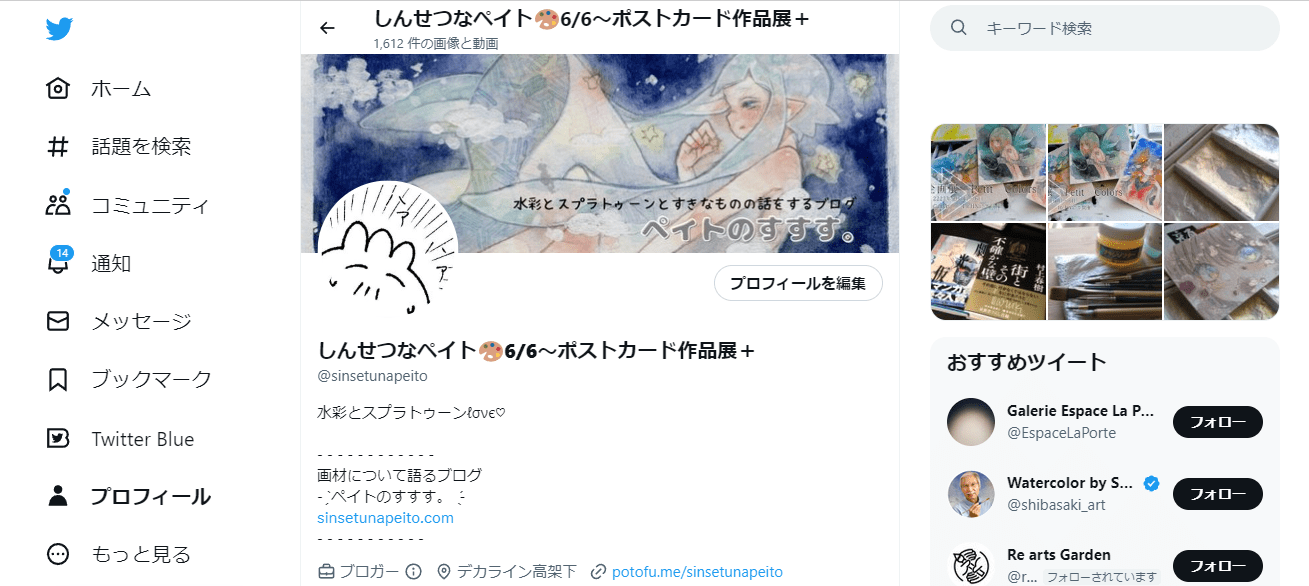
番外編:Twitterのヘッダー画像
ちなみに、Twitterのヘッダー画像の適正サイズは1500×500ピクセルとのこと。

ペイトはヘッダー画像もCanvaで作っています。(と言っても、文字を入れただけですが…w)

ヘッダーはプロフィールの中でも特に目が行きやすい場所なので、宣伝効果も高そうです。
Canvaの使い方
それでは、本編のCanvaの使い方について簡単にご紹介したいと思います。

直感的に操作できるので、使っていく内に慣れていきますよ~!
Canvaにログインする
まずはCanvaにログインします。

ログインしないと使えないので…
GoogleかFacebookのアカウントを持っていればアカウント連携でログインできます。アカウントの紐づけを行いたくない方は、メールアドレスから登録をしてください。
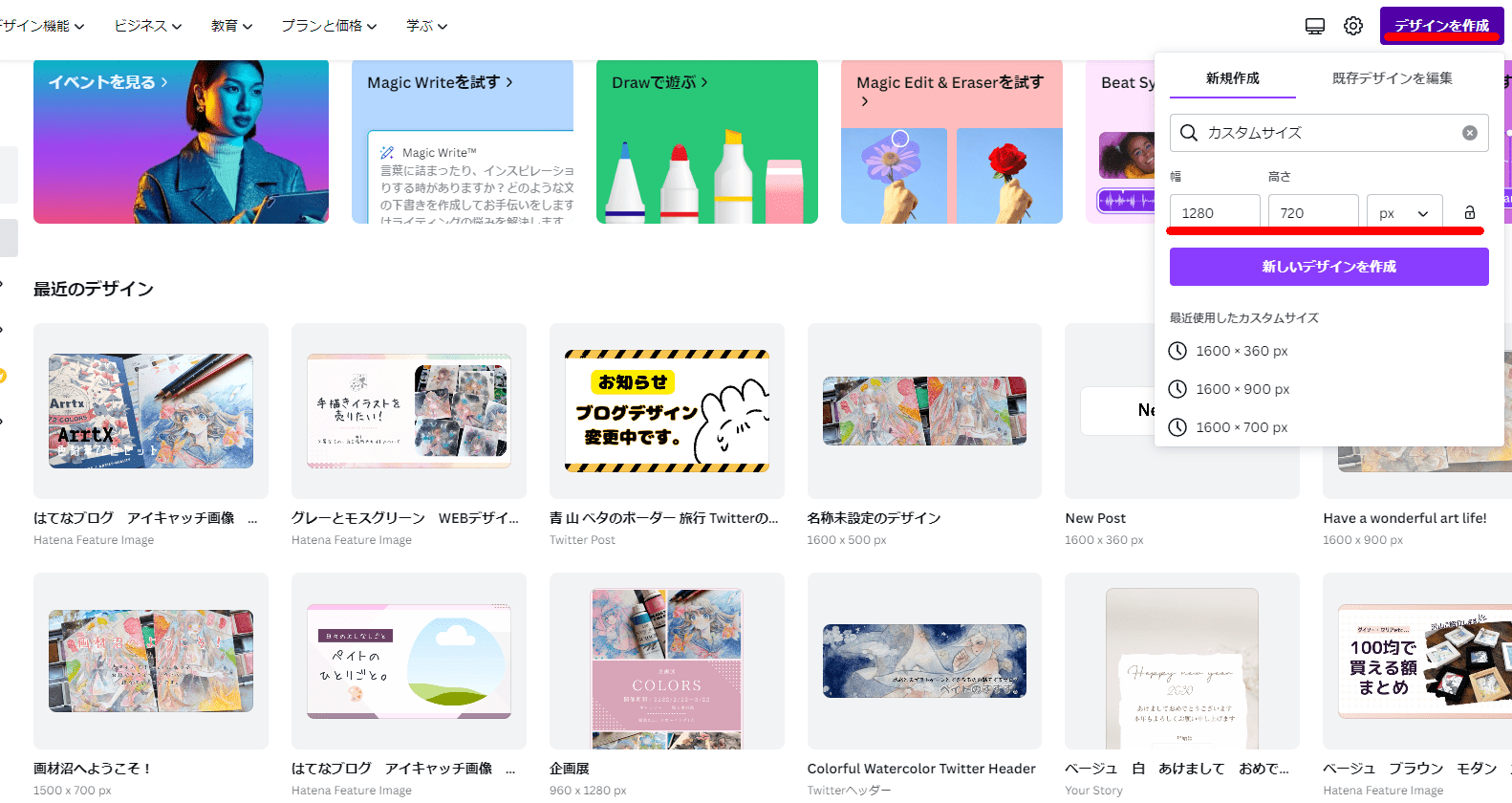
キャンバスを作成する

ログインが完了したら、土台となるキャンバスを作成します。Canvaトップページの右上に「デザインを作成」というボタンがあるのでそこをクリックし、カスタムサイズというボタンから作成したい画像サイズを入力します。

ここでさっきの一覧を参考にしてください~
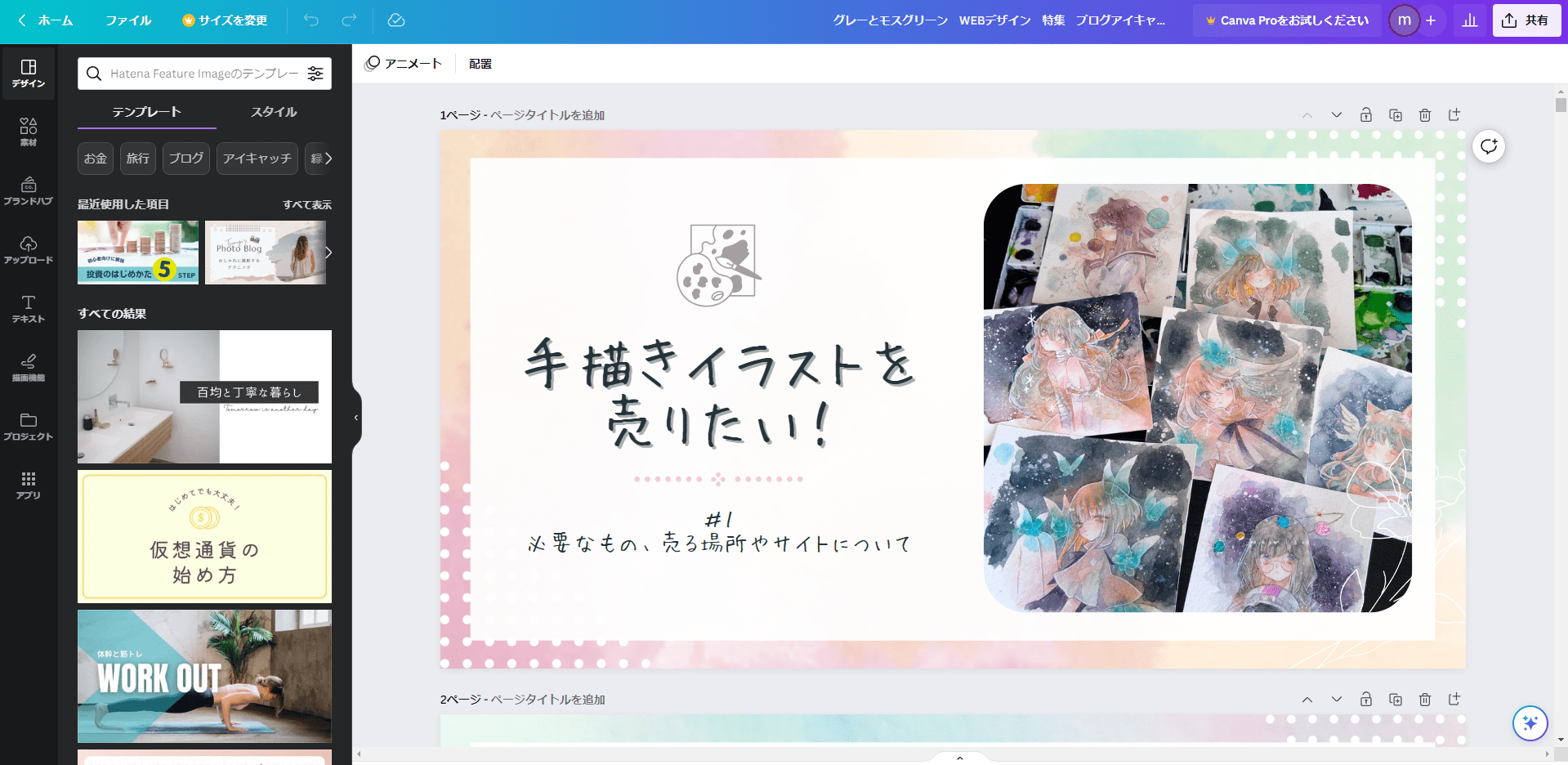
画像を貼り付ける

ここからは基本的に自由です。
テンプレートから作成するもよし、自分でイチから作るもよし。
今回はテンプレートを使わず、自分でイチから作ってみることにしました。

テンプレートを使いたい場合は、左カラムの一番上、「デザイン」から選べますよ!
画像を全面に配置したかったので、自分のローカルからCnavaにアップロードします。(直接右側の白いキャンバスにドラッグしても大丈夫です)
画像を背景として設定をクリックすると、画像が全面に配置されます。
 ペイト
ペイト画像をダブルクリックすることで、位置の調整ができます
テキストを挿入する

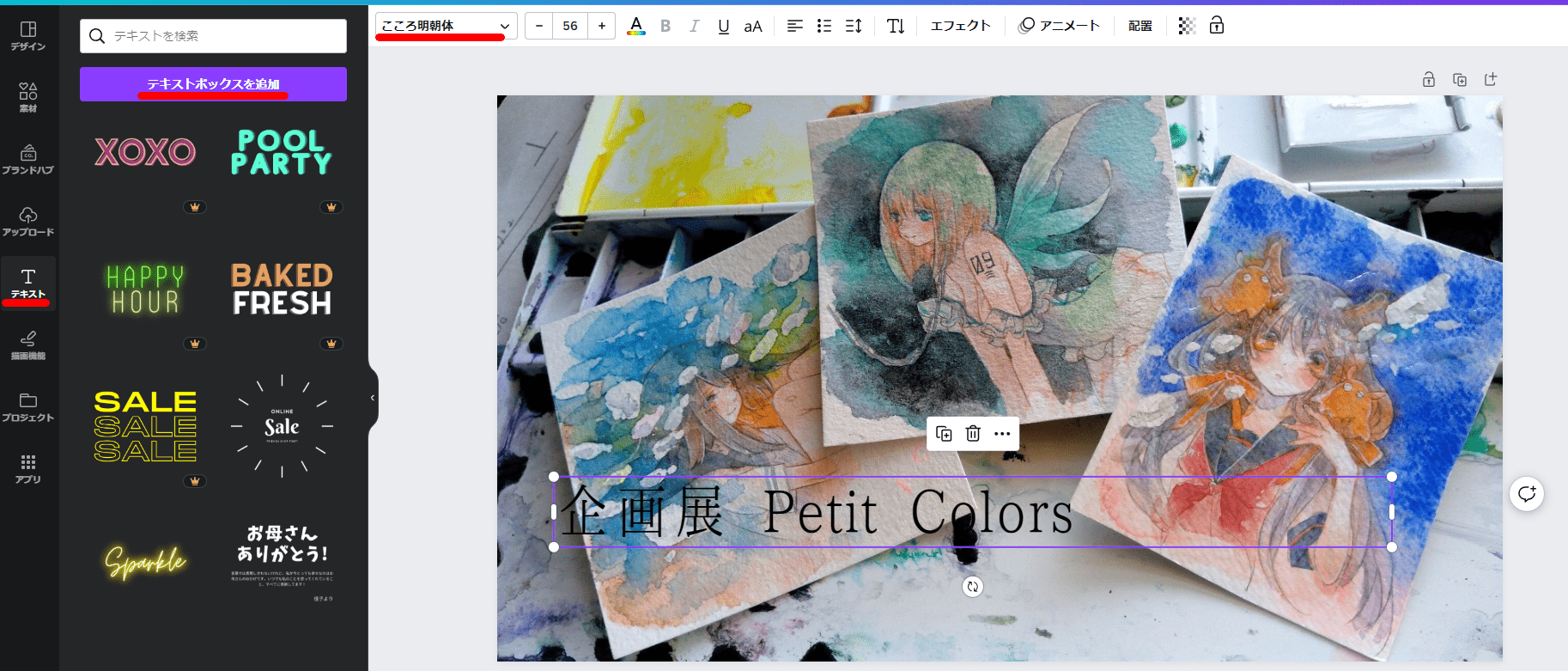
ここからはテキストを挿入していきます。左カラムのテキストをクリックし、「テキストボックスを追加」のボタンをクリック。
そうするとキャンバスにテキストボックスが配置されますので、テキストを入力していきます。

無料で使える日本語フォントは250種類ほどあり、漢字に対応しているものも多いです!嬉しい~!

ちなみに、テキストにはエフェクト(効果)がつけられます。縁取りやぼかし湾曲など、いくつか選べますので雰囲気にあったものを選んでください!
素材を挿入する

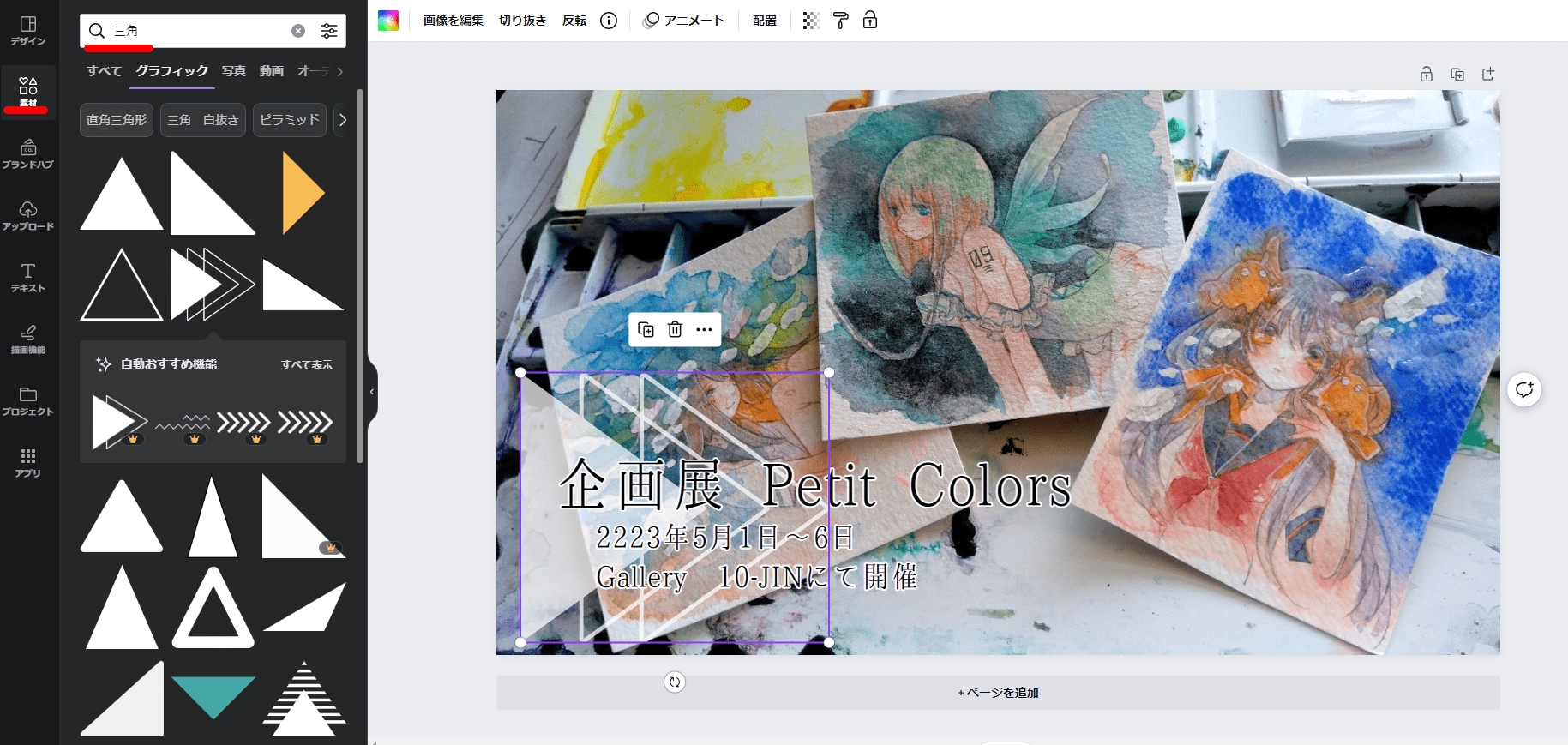
文字だけだと寂しかったので、素材を追加してみました。
左カラムの素材から、「三角」で検索してみて、おしゃれっぽく見えるものを選んでみました。
今回は白のまま使っていますが、素材の色を変えることもできます。(全てでは無いですが)
素材の種類はとにかくめちゃくちゃたくさんあるので、検索窓で調べながら好みに合うものを選んでみてください。
絵を並べて配置する

原画販売の告知や、イベントのお品書きで写真を並べて配置したい場面は多々あるかと思います。
そういうときは、素材の中にあるフレームかグリッドを使ってみてください!
これは、そのフレーム(or グリッド)の中に写真を埋め込めるという機能になります。
フレーム(or グリッド)の中で写真画像の位置やサイズの変更ができますので、単純に写真を並べて配置するよりも細かい調整が可能です。
作成した素材をダウンロードする

デザインの作成が終わったら、右上の共有ボタンからダウンロードをクリックしてダウンロードすれば完了です!
保存形式はPNGの他、JPGやPDFも選べます。

あとは良きタイミングで告知してください★
まとめ
というわけで、Cnavaの使い方のご紹介でした!
今回は本当にざっくりとした説明でしたが、とりあえず簡単に告知画像が作れるということが伝わってたら嬉しいです…!
有料でしか使えない素材もあるにはあるのですが、そもそも無料で使えるものがたくさんありすぎるので、あまり問題ではありません。
ブログのアイキャッチ作成、イベントのお品書き、名刺のデザインなど利用できるシーンが幅広くありますので、ぜひ皆さんも使ってみてください^^

このブログのアイキャッチはほぼすべてCanvaを使ってますので、デザインや素材が気になる方はアイキャッチだけでも見てみてください~♪